A couple months ago, I published a post titled "Yes I want a new admin". Now that more than a few weeks have gone by, I want to bring you up to speed on the progress.
In the original post, it was mentioned that, in order to achieve this goal, several libraries would be needed and that some of these libraries were already published.
Among them were DRF-auto-endpoint and djember-model.
During Django Under The Hood's sprints, we got together with several people interested by the concepts of those two libraries, merged them in a signle library (DRF-schema-adapter) and added some functionalities. Other than being a merge of the two "old" libraries DRF-schema-adapter also brings the concept of adapters which make it possible to use the same library for different frontends.
DRF-schema-adapter pursues 3 main goals:
- Making it as easy, fast and straight-forward to define an API endpoint as it would be to generate a
ModelAdminclass. - Letting developpers be DRYer by generating frontend code (models, resources, stores, ...) based on your DRF endpoints.
- Providing enough information to the client to be entirely dynamic.
Although there are still some improvements planned for the library, all 3 of these goals have been achieved.
As far as the DRF backend is concerned, another library has been introduced: DRF-Base64 which allows for base64-encoded files to be uploaded to DRF.
Regarding the frontend, last time I mentioned ember-cli-dynamic-model (to dynamically load frontend models and metadata generated by the backend) and even if I still consider this library in alpha stage, I have been using it successfully for a few months now, the next steps will be to cleanup the code and add some more tests before it can be considered stable.
Still on the frontend, another library has also been introduced: ember-cli-crudities.
Ember-cli-crudities is mostly a set of widgets as well as a change-list and a change-form that behave pretty closely to the original Django admin change-list and change-form.
So... where does it stand compared to the original goals?
"Themability" of the admin
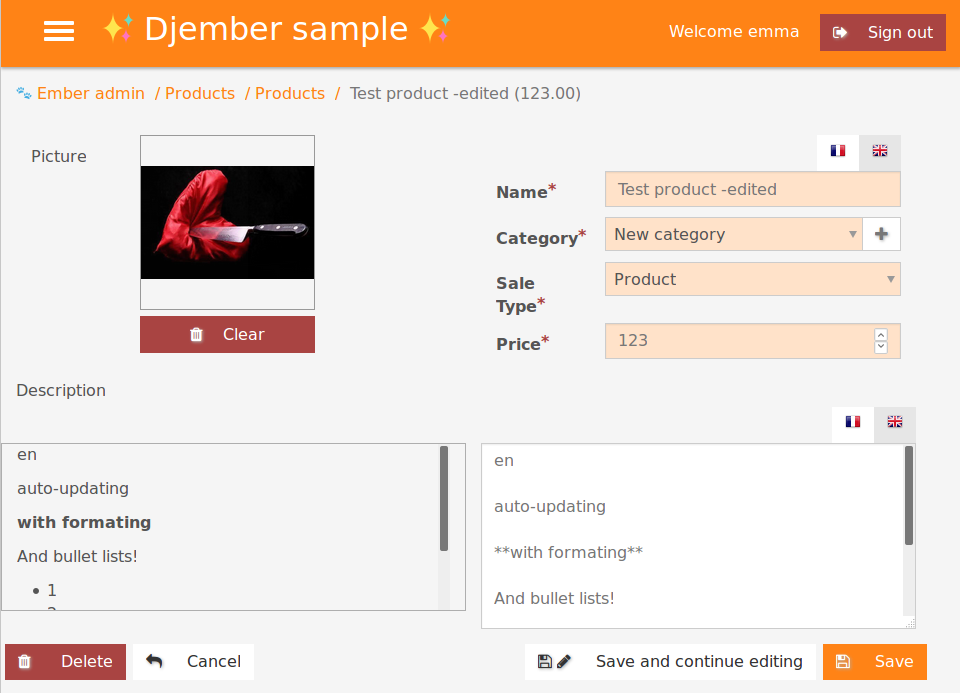
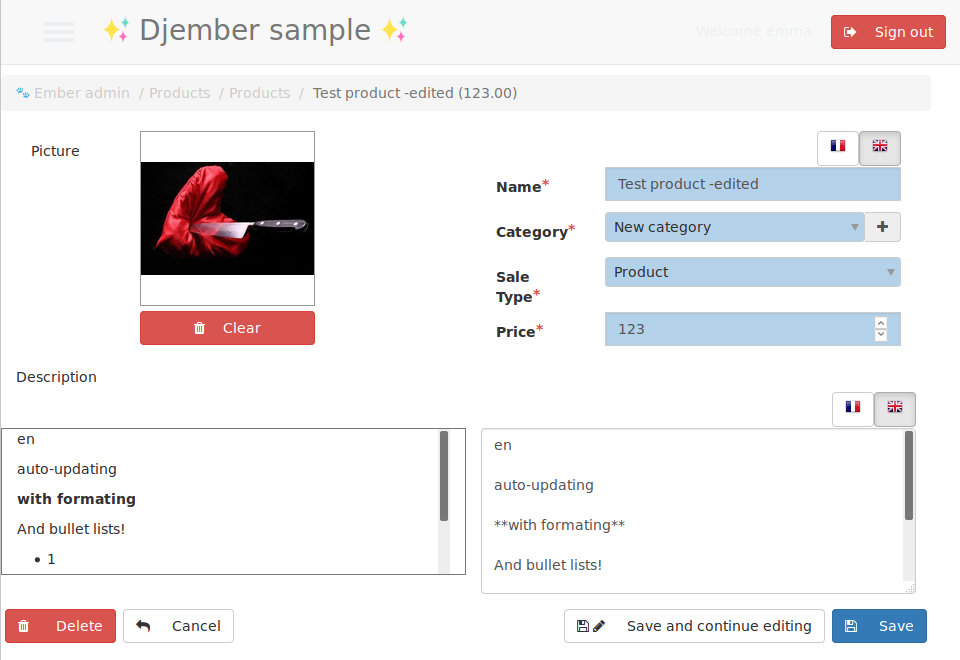
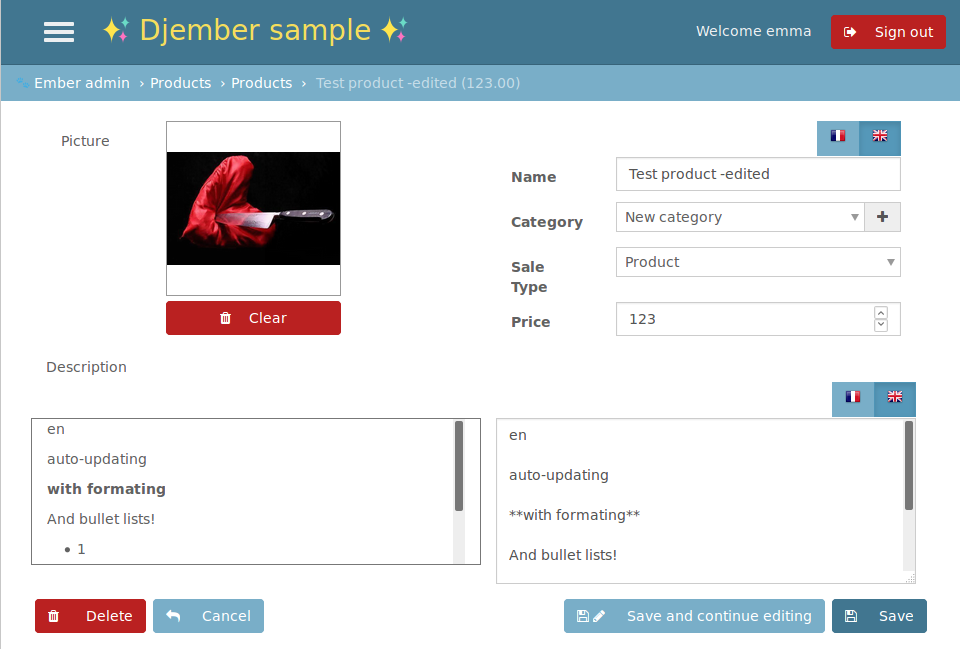
The new admin is based on bootstrap 3 and is therefore pretty easily skinnable. For the future, there are also plans to support material design. But a few pictures are better than words so let me share with you, a screenshot of the same form rendered with 3 different themes:
LevIT theme

Bootstrap theme

Django admin theme

On those screenshots, you might also have noticed a few perks like the form-disposition (which doesn't require any templating) or the translatable fields (compatibility with django-modeltranslation).
Multi-level nesting
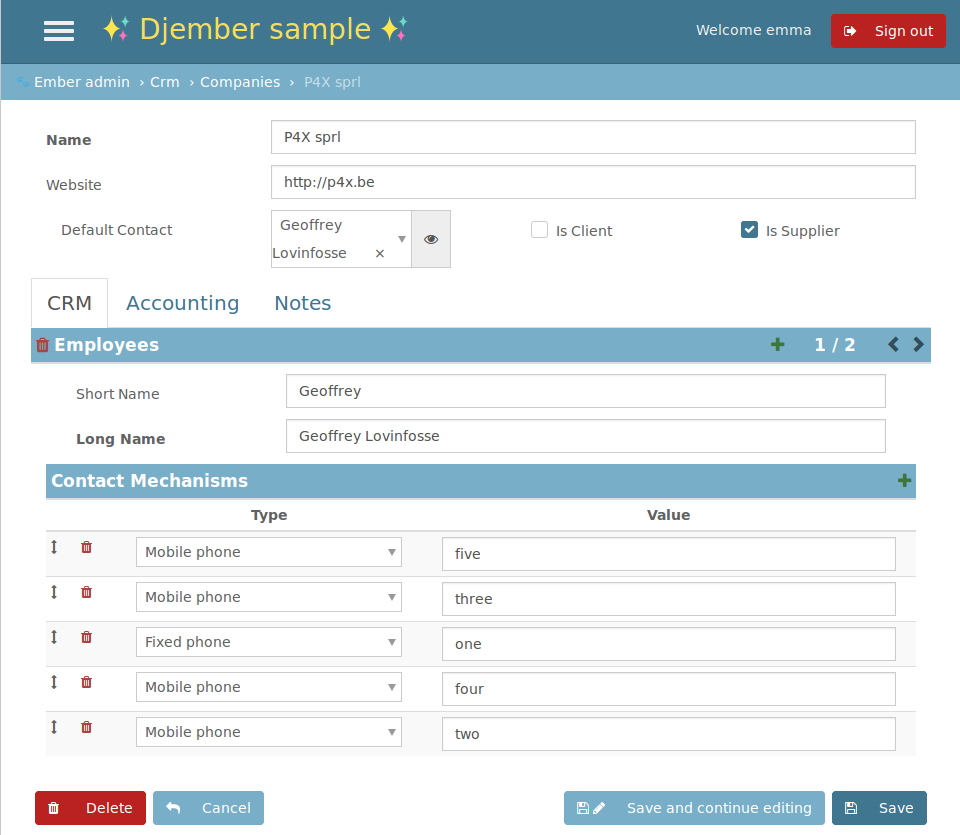
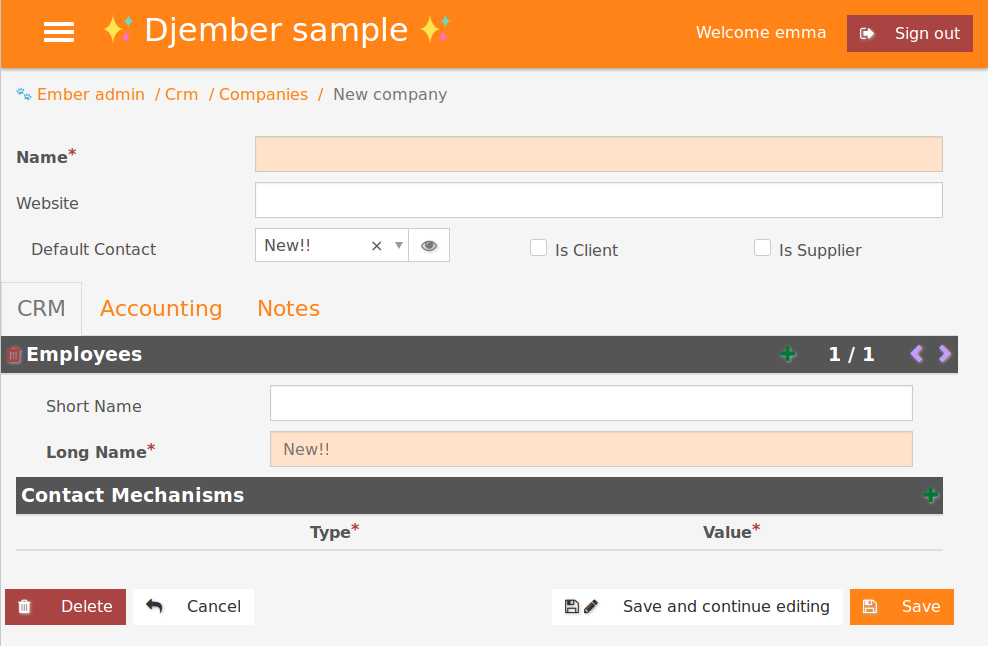
This goal is also fully achieved out-of-the-box, here is another sample screenshot demontrating the capability (Company has a OneToMany relationship towards Employee which, in turn has a OneToMany relationship towards ContactMechanism):

Once again, in this screenshot, you might have noticed a couple extra perks like tabular content and sortable inlines, both available out-of-the-box.
Dynamic update
This goal has also been achieved.



As you can see on the first screenshot, on a brand new record, the employee I just added to the company is already available as "Default contact".
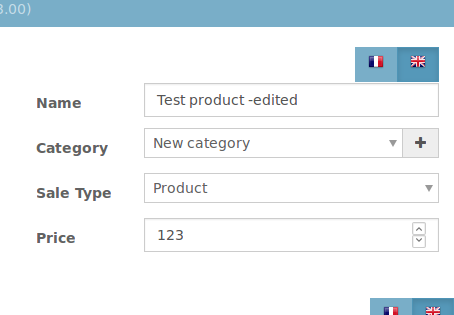
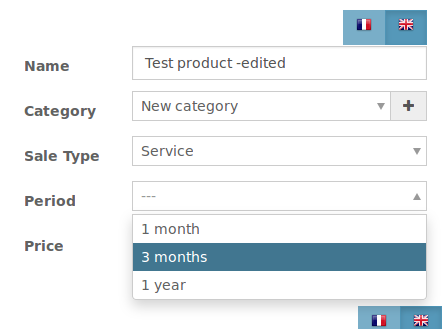
On the second and third screenshot, you can see an extra field dynamically added to the form depending on the selected "Sale Type".
And... what about all the functionalities of the existing admin?
Django's admin is packed with functionalities and there are probably some of that I've never heard of but as far as I can tell this DRF-EmberJS admin comes pretty close, from the top of my head, here are a few things that I know are still missing/should be improved:
- i18n support for the interface
- better filter widgets
- not provided by django admin - frontend validation (right now form validation happens on the backend)
- "Save and add another"
- "Save as new"
- More field widgets
- Python package installable through pip for the whole admin.
Where can I try it?
All of the screenshots on this post have been taken from a sample application available at https://djembersample.pythonanywhere.com (Thanks PythonAnywhere), you are more than welcome to try it out and play with it (as well as report bugs if you happen to find some).
You can also clone the git repository for the sample app and run it locally where you'll be able to make changes to the exposed models, create new ones or change the active theme.
If you are interested in knowing more about DRF-schema-adapter or ember-cli-crudities stay tuned for more posts about those libraries in a near future.
Have a great day!